* WebStorm, IntelliJ 등 모두 똑같이 진행해주시면 됩니다. *
계속 IntelliJ를 쓰다가 Node.js를 사용하면서 WebStorm을 사용하게 되어서 테마를 다운받으려다 생각나서 포스팅으로 남기려고 한다. 뭘 하나 쓰더라도 이쁘게 쓰고 싶은 이 마음..(?)

이쯤하고 시작해보겠읍니다.
먼저, 기본 UI

멋지지만 뭔가.. 정이 가지 않습니다. 뭐랄까 괜히 말걸기 힘든 유능하고 완벽한 상사같은 느낌이 납니다. 물론 그럼에도 여타 IDE보다는 마음에 듭니다. 예를 들면...

네 아무튼 그러므로 먼저 색깔부터 이쁘게 만들어 보겠습니다.
1. Plugins 오픈
Ctrl + Alt + S 를 눌러 Settings 창을 열고, 왼쪽 메뉴바에서 Plugins에 접근합니다.

Marketplace는 말그대로 다운받을 수 있는 탭이고, Installed는 이미 설치된 플러그인을 확인할 수 있습니다.
2. Plugins 설치

위와 같이 검색하여 아래에 적혀있는 몇 가지 플러그인 중 본인이 원하는 것만 선택하여 다운로드합시다.
UI
- Material Theme UI
- Atom Material Icons
코드 관련
- Rainbow Brackets (괄호 색)
- Prettier (html, json, yaml 등 자동 포맷)
- CodeGlance (코드 맵)
그런데...


이 Progress Bar.. 너무 평범하지 않습니까? 나는 좀 더 럭thㅕ리하고 큐-트한 Progress Bar 가 갖고 싶다구요!
라고 생각한다면 아래처럼 검색하여 원하는 플러그인을 추가로 다운로드합시다.

이후 모두 다운로드되었으면 IDE를 재시작해줍니다.
이미 눈치채신분도 있겠지만.. 재시작 후 캡처해서 이미 Material Theme UI가 적용되어버렸읍니다..
3. Material Theme UI 설정

벌써 아이콘이 아기자기하고, 색이 푸르른 것이 Atom Material Icons와 Material Theme UI의 Material Oceanic 테마가 적용된 것을 확인할 수 있습니다.
하지만 저는 개발새발자, 여기서 멈출 수 없습니다. 왜냐면 색이 제 맘에 안들기 때문이죠. 추가로 저는 이미 설정이 되어있어서 간격들이 좁게 되어있지만 처음 설치하신 분들은 간격들이 죄다 넓을텐데 어떻게 줄이는 지 같이 이야기해보겠습니다.

왼쪽의 플로우를 따라 Material Theme UI의 설정창으로 들어옵니다.
먼저, 빨강 네모박스는 테마를 선택할 수 있습니다.
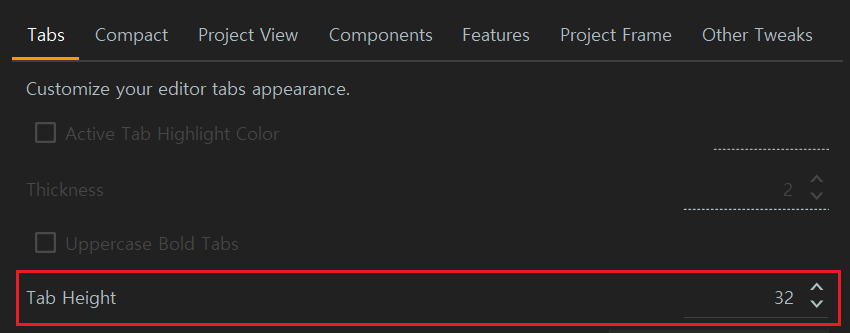
다음으로 주황 네모박스는 위에서 말한 탭의 너비, 높이 등을 설정할 수 있습니다.
연두 네모박스를 클릭하게 되면 모든 세팅이 초기값으로 변경됩니다.
빨강 네모박스에서 테마를 변경하게 되면 하단에 APPLY 버튼이 활성화되는데 클릭 후 잠시 기다리면 테마가 적용된 상태로 임시변경이 되므로 여러가지로 변경해보고 맘에 드는 테마를 고르시면 됩니다. OK를 누르지 않으면 바뀌지 않아요.

저는 Material Darker 테마로 선택해봤습니다. 역시 모든 색은 블랙이 진리인 것 같습니다.
여담으로 정확한 날짜는 기억나지 않지만 예전에는 무료회원도 커스텀 테마를 설정할 수 있었는데, 이제는 라이센스를 구매한 프리미엄 회원만 가능한 듯 하네요. 아깝습니다..



개인적으로 가장 보기 편한다고 느꼈던 설정입니다. 편하신대로 설장하시면 되겠습니다. 이후 OK버튼을 클릭하여 적용합니다.
4. Progress Bar 설정

Plugins의 Installed에서 Progress Bar 를 검색하여 원하는 Progres Bar 플러그인에 체크해주시고 확인을 눌러주시면 재시작하라는 메세지가 나오는데요, 재시작해줍시다.
이후 프로젝트를 실행하게되면 아래와 같이 적용된 것을 확인할 수 있습니다.

오마이갓! 쉣! 너무 귀여워! 미치겠어! 짜릿해!

도움이 됐을지 안됐을지 모르겠지만 작고 소소한 것들도 모두 포스팅으로 남기려고 노력하고 있습니다.
이게 모두 나의 피가 되고, 살이 되고.. 귀찮음이 되겠지..
포스팅봐주셔서 감사하고, 우리 모두 다같이 (IDE가) 아름다운 코딩을 합시다!
'이것저것' 카테고리의 다른 글
| 서버에 원격 접속할 때 신뢰 오류 [PowerShell, 원격접속, mstsc, winRM, Hyper-V 관리자] (0) | 2021.06.23 |
|---|
